Если задать подобный вопрос на каком-нибудь из форумов, то с высокой долей вероятности вы наткнётесь на две диаметрально противоположных рекомендации - "составлять" всё в чисто визуальном (то бишь WYSIWYG) редакторе типа DreamWeaver либо бежать от любых редакторов как от огня и всё делать исключительно в Блокноте/Vi/Emacs.
Как это и свойственно любым крайностям, именно в них наиболее отчётливо проявляются те или иные недостатки метода - слабость контроля над получаемым кодом в первом случае, и чрезвычайно большая доля "дурной" работы в другом. Так что не мудрено, что ниша между этими двумя полюсами отнюдь не пустует, и разработчики занимающих её HTML-редакторов прилагают все силы, чтобы наиболее оптимальным образом "подружить мышь с клавиатурой".
И именно удобство "ручного" набора HTML-кода без потери контроля над результатом и будет ключевым при сравнении трёх веб-редакторов, наиболее популярных в Linux, - Screem, Quanta Plus и Bluefish. Хотя и их функциональное наполнение тоже не будет оставлено без внимания. Для полноты картины немного коснёмся ещё и пары типичных WYSIWYG-редакторов - "эталонного" редактора Amaya широко известного в узких кругах Nvu.
Для тестирования использовался дистрибутив Ubuntu 6.06 LTS с Gnome 2.14.1, так что приложения, основанные на GTK, получали некоторую фору. Все редакторы устанавливались из репозитариев в режиме "как есть", никакие усилия по русификации, расширению функциональности за счёт плагинов и проч. не прилагались.
Рассматриваются:
- Bluefish 1.0.5
- Quanta Plus 3.5.2
- Screem 0.16.1
Вне конкурса:
- Amaya 8.5
- Nvu 1.0 (20060508)
Amaya
Равнение на W3C
Начнём наше рассмотрение с визуального редактора - Amaya. Не потому, что он такой замечательный, а потому что разрабатывается организацией W3C. Если быть точнее, то это в первую очередь браузер с очень развитыми функциями редактирования.
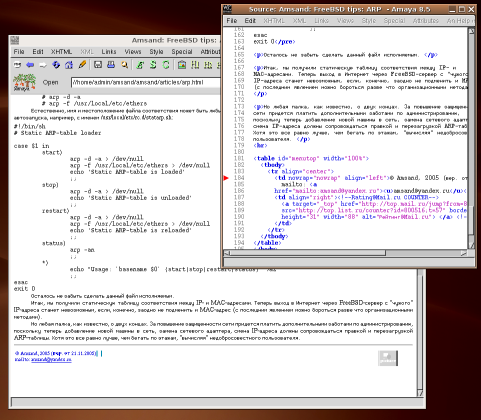
Им вполне можно пользоваться как редактором (есть возможность редактировать и непосредственно исходный код, правда, без особенных изысков), но вот только одна маленькая деталь всё портит - ну не желает он вводить отечественные символы, и всё. Отобразить из готового файла - пожалуйста, удалить - с радостью. А вводить - ни-ни. То есть абсолютно никакой реакции на клавиши при включённой русской раскладке. То ли морально устаревший интерфейс всему виной, то ли излишняя привязанность разработчиков к ASCII. Но так или иначе, а отечественным веб-кодерам в нём будет не слишком уютно.
Так что оставим ему роль "эталонного браузера" и приступим к рассмотрению основных претендентов на победу.

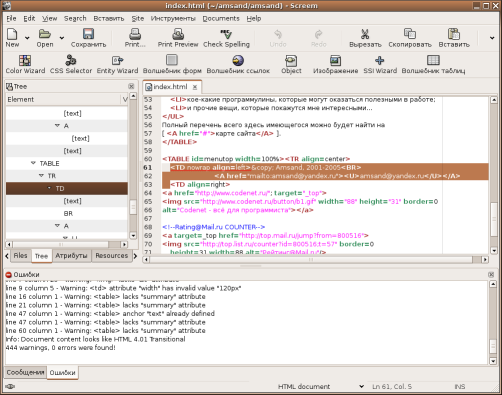
> В нём можно посмотреть результат, но для редактирования он явно слаб...
Screem
У него есть все шансы стать идеальным к версии 1.0
Первое впечатление о Screem - "просто редактор>. Рабочее окно разбито на три поля - справа поле ввода, внизу выводятся ошибки и предупреждения, а слева несколько вкладок, позволяющих проще ориентироваться в документе, работать с файлами и т.д. Особенно полезной мне показалась вкладка Tree, отображающая древовидную структуру странички - двойной щелчок, скажем, по строке HEAD приведёт к выделению в поле редактирования всего кода, относящегося к заголовку.
От обычного текстового редактора его, очевидно, должна отличать продвинутая работа с HTML-тегами. В данном случае "продвинутость" заключается в подсветке синтаксиса, возможности ввести тот или иной тег, выбрав его в меню (очень удобно вставлять META-теги и DOCTYPE-строку буквально парой кликов) и в автодополнении/подсказке вводимых тегов (включая аргументы).
Ещё одна особенность - полуавтоматическое закрытие "парных" тегов. "Полу-", потому что вам придётся совершить некое действо, прежде чем появится закрывающий тег - а именно, набрать последовательность "", вводимый на автопилоте, неожиданно превращается в "TITLE>".
А вот "горячие клавиши" для быстрого ввода тегов, к сожалению, не предусмотрены. Но в качестве компенсации - возможность выбрать слева на вкладке "Resources" и вставить двойным щелчком любой тег. А вкладка "Атрибуты" позволит вам окинуть взглядом все атрибуты, имеющиеся у выделенного тега, и изменить любой из них.
Довольно полезная функция - проверка HTML-синтаксиса (меню "Инструменты > Tidy > Tidy (HTML)"). Внизу, на вкладке "Ошибки", вы получите информацию о всех найденных ошибках (например, несуществующих в природе тегах) и предупреждениях. Под последнюю категорию, к сожалению, подпадают все кириллические символы с диагнозом "invalid character code", что несколько захламляет вывод.
Для ввода "сложных" тегов - таких как рисунки, ссылки, таблицы, формы - предусмотрены диалоги ввода параметров (именуемые "волшебниками"). Кстати, ими, оказывается, довольно удобно пользоваться для SSI-вставок, особенно когда склероз стирает из памяти некогда знакомые до боли сочетания буковок...
"Волшебником" удобно вставлять и изображения: выбираете в стандартном диалоге нужный файл, задаёте альтернативную подпись (атрибут alt) - и у вас появляется тег IMG с автоматически проставленными значениями height и width. Другие атрибуты, типа выравнивания, легко изменить с помощью упомянутой выше одноимённой вкладки. Также обратите внимание на "Color Wizard" - очень удобное средство выбора цвета.
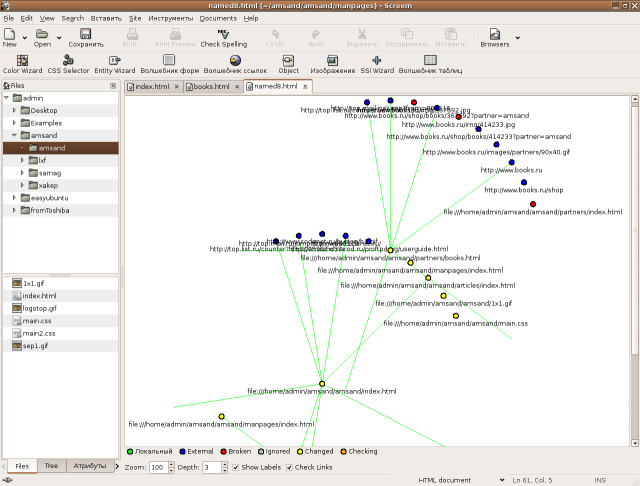
Из сервисных функций - проверка орфографии, группировка нескольких страниц в проекты (здесь они именуются "сайтами"), поддержка CVS, публикация проекта с помощью FTP. Найденные на странице ссылки можно просмотреть на диаграмме (по [Ctrl+3] или выбрав в меню "View > Link view") и сразу увидеть, какие из них внутренние, какие внешние, а какие вообще ведут в никуда. Аналогично, по [Ctrl+2], включается режим предварительного просмотра. При желании можно воспользоваться и просмотром во внешнем браузере.
Ну и довольно подробная и хорошо иллюстрированная справка позволит осваивать редактор не только методом "научного тыка".
Так что можно сказать, что этот "просто редактор" на самом деле - достаточно удобный и функциональный инструмент. Хотя отсутствие горячих клавиш для вставки тегов и странная реализация автоввода завершающих тегов вынуждают либо почти всё набирать вручную, либо прибегать к помощи мыши чаще, чем того хотелось бы при "быстром" вводе.

>Русифицирован наполовину, а в остальном - очень хорош!

>Отображение ссылок выглядит просто кошмарно... Но иногда без него не обойтись.
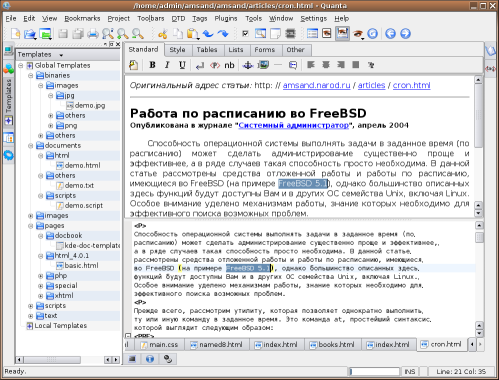
Quanta Plus
"Звезда" KDE, честно пытающаяся работать и в Gnome...
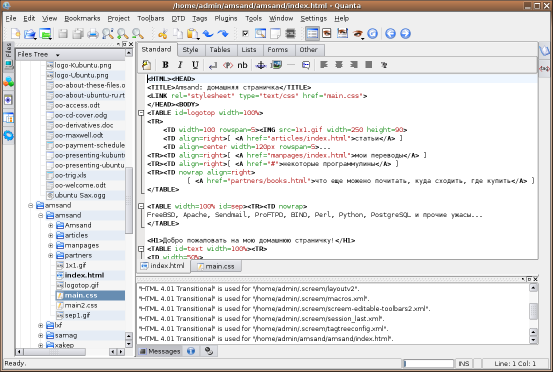
Пожалуй, лучший HTML-редактор, основанный на Qt, да и вообще, один из лучших. Основным режимом работы является ручное редактирование кода, хотя предусмотрен и визуальный режим, а также уникальный "комбинированный", когда рабочее поле разбивается на два: вверху - то, как страница будет выглядеть; внизу - исходный код. Причём редактировать страницу можно и там, и там - все изменения автоматически синхронизируются. То есть вставляя код, вы сразу видите результат, или наоборот - поставив перенос строки, сразу можно увидеть, каким тегом это делается.
Горячие клавиши по умолчанию присвоены не всем тегам, но, как и следует ожидать от типичного KDE-приложения, полностью настраиваемы. Автодополнение (как и в Screem, реагирующее только на символы в верхнем регистре) и подсказки параметров работают на "ура". В отличие от Screem, очень удачно реализовано автоматическое закрытие тегов - закрывающий тег вставляется сразу же после открывающего, а курсор устанавливается между тегами. Аналогично редактор ведёт себя при вставке тега по горячей клавише, что позволяет практически не отвлекаться на позиционирование курсора в процессе набора. Единственный спорный момент - при наличии у тега обязательных атрибутов, по горячей клавише открывается диалоговое окно для ввода оных. При быстром наборе это отвлекает, и приходится полностью отказываться от использования горячих клавиш для таких тегов.
Хотя в некоторых случаях диалоги оказываются полезны - особенно "Quick Start Dialog", создающий новый документ и вставляющий в него стандартный шаблон html-страницы. Для таблиц предусмотрено два варианта создания (окромя чисто ручного ввода и полностью визуального составления) - "Редактор таблиц", позволяющий заполнить таблицу прямо в диалоговом окне, и ввод по тегам.
Очень удобна работа со стилями отдельных элементов (кнопка CSS на вкладке Style). А вот функции для создания CSS-таблиц, подобной таковой в Screem или Bluefish, я в "умолчальной" поставке, к сожалению, не нашёл.
В окне редактирования понравилась функция "свёртки" кода, когда все строки, соответствующие, скажем, таблице, php-вставке или элементу DIV, могут быть свёрнуты в одну строку - это позволяет в ходе правки скрыть лишнее и сосредоточить внимание именно на том, на чём нужно.
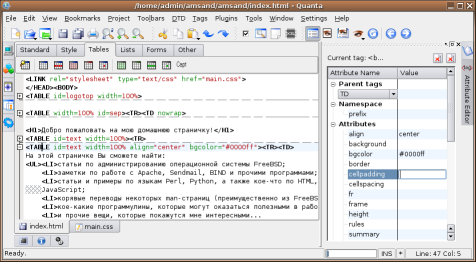
Справа и слева от поля редактирования можно найти вспомогательные панели инструментов. Правая отвечает за вызов справки и за поле атрибутов html-тегов, выполняющее функции, аналогичные вкладке "Атрибуты" в Screem - т.е. позволяющее увидеть список атрибутов любого тега, на который установлен курсор, и изменить значение любого из них.
Слева находятся кнопки вызова дерева каталогов (в отличие от Screem, перетаскивание файла на поле редактирования работает более интеллектуально, вставляя не просто имя файла, а, в зависимости от ситуации, полностью тег , и т.д.), работы с проектом, шаблонами, структурой документа (двойной щелчок также позволяет выделить весь фрагмент кода, вложенный в данный элемент), вспомогательными скриптами.
В меню "Plugins" вы найдёте ряд полезных программ, связанных с редактированием html-кода: проверку работоспособности ссылок, инструмент для работы с картами изображений, CVS-инструментарий. Правда, учитывая ориентированность Quanta Plus на среду KDE, в Gnome мало что из этого будет работать.
Настраиваемость редактора просто потрясающая - достаточно взглянуть на состав меню "Settings". Вы можете подстраивать под себя практически всё: панели инструментов, внешние программы, горячие клавиши, внешний вид самого редактора, режимы предпросмотра... В общем, в Quanta Plus довольно сложно найти что-то такое, что по умолчанию было бы неудобным, да ещё чтобы это нельзя было изменить в соответствии со своими привычками и предпочтениями.
Итак, Quanta Plus (даже учитывая то, что тестирование проводилось в среде Gnome и некоторые функции оказались неработоспособны) произвела очень хорошее впечатление. Её мощь, гибкость и настраиваемость способны удовлетворить требованиям самых привередливых веб-кодеров независимо от их уровня подготовки.

>Почти не к чему придраться. И даже ярко выраженный дизайн "в стиле К" ему можно простить...

>Атрибуты справа, свёртка кода слева... Разве можно желать большего?
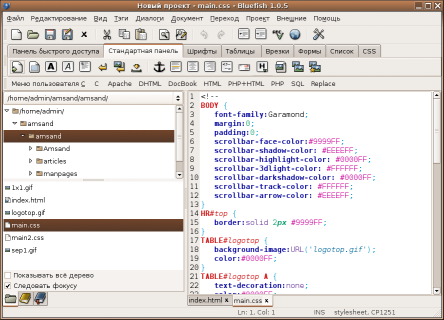
Bluefish
Основной претендент на лидерство в категории "для Gnome"
Один из наиболее зрелых редакторов, основанных на GTK. Компоновка окна довольно стандартна - вверху панели инструментов, разделённые на несколько вкладок; слева три вкладки (дерево каталогов для работы с файлами, справка, закладки); справа основное поле редактирования. Помимо основного меню с традиционным набором пунктов есть пользовательское меню (под панелью инструментов), с помощью которого можно выполнять быструю вставку "шаблонных" фрагментов, таких как строка DOCTYPE, META-теги, комментарии, любые парные и одиночные теги (имя можно задать любое) и т.д. Помимо HTML, можно вставлять некоторые команды PHP, SQL, теги DocBook, пару стандартных фрагментов для настройки Apache (отвечающих за Basic-аутентификацию и запрет на открытие inc-файлов) и даже кое-что на C. То есть помимо html-файлов, Bluefish пытается также облегчить ваши страдания при написании типовой конфигурации .htaccess да при разработке простейших php-вставок. Выбрав "Меню пользователя " Редактировать меню", очень легко задать любые нужные вам шаблоны.
Помимо достаточно обширного меню "Тэги", позволяющего вставить почти любой тег, много интересного можно найти в соседних "Диалогах", куда вынесены операции, требующие ввода дополнительных параметров и позволяющие одним махом вставлять целые группы элементов. Например, "Общие " Заголовок документа" (или [Shift+Alt+Q]) сразу вставит каркас будущей html-страницы - с заголовками, META-тегами и заготовкой под тело страницы. Аналогично можно вставить заготовку для таблицы, фреймов (именуемых здесь "врезками") и т.д.
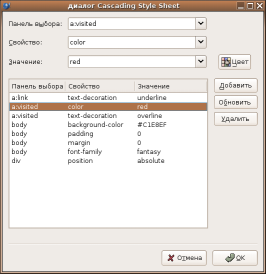
Отдельного упоминания заслуживает вкладка CSS - хоть на ней вы и найдёте всего три кнопки. Вторая и третья - для быстрой вставки тегов SPAN и DIV. А вот первая позволяет создавать стилевые таблицы полностью. Даже если вы не помните и десятой части возможных параметров и их значений, не составит никакого труда выбрать нужный из выпадающего списка и просто вставить в создаваемую таблицу. Кнопка "Цвет" в диалоговом окне позволяет задавать цвет (там, где это требуется), просто щёлкая мышью на нужный.
Автодополнения ввода нет ни для тегов, ни для их параметров - только подсветка синтаксиса (и то, сначала нужно задать тип документа "html" в одноимённом пункте меню - по умолчанию редактор открывается в режиме plain-текста). Единственное, что выполняется автоматически - закрытие парных тегов (можно отключить, как и подсветку).
Для быстрого набора большинство тегов имеет неплохо запоминающиеся сочетания клавиш (хотя и не всегда удобные в использовании). Найти, где их можно изменить, мне не удалось, несмотря на обнадёживающий пункт в меню "Редактирование" - "Сохранить клавиши быстрого доступа".
Интересной показалась функция работы с миниатюрами изображений - выбираете файл, и, ориентируясь по предварительному просмотру, обычным "бегунком" выставляете нужный размер. Полезен будет также инструмент выбора цвета ("Диалоги " Общие " Выбор цвета") - ткните мышкой на оттенок, который вам понравится, и по закрытии диалога в код будет вставлено шестнадцатеричное представление оного.
Есть поддержка проектов, проверка орфографии, взаимодействие с внешними программами (make, компилятор javac, проверка HTML-синтаксиса, перекодировка символов завершения строки DOS2UNIX; в настройках довольно легко подключить собственный обработчик). Просмотр результата возможен только во внешнем браузере.
В общем и целом, сложилось впечатление некоторой недоделанности, хотя потенциал у редактора огромен. Особенно понравились возможности по наращиванию функционала за счёт внешних программ. Хорошее впечатление оставило меню пользователя, с помощью которого легко можно свести большую часть рутинных операций к нескольким щелчкам мышью. А вот новичкам будет очень не хватать автодополнения и подсказки параметров. Вердикт - хороший редактор для профессионалов, не привыкших к излишней роскоши, но жаждущих автоматизировать типовые действия.

>Аккуратная подсветка и настраиваемые панели позволяют работать почти с любым кодом, который может понадобиться при разработке веб-сайта.

> Диалог создания стилевой таблицы - результат добавится в поле редактирования.
Nvu
Если выбрали этот WYSIWYG-редактор, забудьте о ручном редактировании
Это детище компании Linspire в качестве нормального использует визуальный режим, как и следовало ожидать от "юзер-ориентированной" программы. Однако вкладками в нижней части рабочей области очень легко переключить его в режим редактирования исходного кода. Здесь же - предпросмотр и режим, именуемый "HTML Tags", когда на страничке (как она будет выглядеть в браузере) на каждый элемент накладывается "этикетка", показывающая, какой тег за этот элемент отвечает. Довольно удобно для быстрого анализа чужого кода - другого применения этому режиму я не нашёл.
Работа в визуальном режиме мало чем отличается от таковой в обычном текстовом процессоре типа OOo Writer или AbiWord. Да и мы договорились ориентироваться преимущественно на "ручное" редактирование.
Как ни странно, но при переключении в ручной режим блокируются кнопки панели инструментов и пункты меню, отвечающие за те или иные теги. Никакого автодополнения, минимальная подсветка синтаксиса, не распространяющаяся на вновь вводимый текст... В общем, "взялся за гуж - не говори, что не дюж", и раз не нравится визуальный режим, так получайте обычный Блокнот. Как редактор исходного кода Nvu не блещет (да и не предназначен для этого), так что на сём его обзор и завершим...
Итоги
Выбрать лучший HTML-редактор оказалось сложным делом. Bluefish в среде Gnome чувствует себя как рыба в воде (только не надо шуточек про цвет, ладно?), однако для безоговорочной победы ему пока недостаёт функциональности. Впрочем, для тех, кто привык работать в Блокноте, это будет выбор, близкий к идеальному - он совершенно ненавязчив (даже почти незаметен), но в то же время, всегда готов прийти к вам на помощь.
Screem, несмотря на небольшой номер версии, почти ни в чём не отстаёт от Bluefish, а кое-где даже опережает. Немного странно реализованное автозакрытие парных тегов порой мешает работать, а отсутствие горячих клавиш для тегов вообще повергнет в глубокое уныние тех, кто рассчитывал отбросить мышь подальше, но при этом не вводить всё руками.
Ну а Quanta Plus, даже оказавшись в неродной для себя среде, продемонстрировал наиболее гармоничное сочетание "помогающих" функций и удобства быстрой работы. Возможность настроить почти всё будет незаменима для любителей "ходить в обход", хотя и по умолчанию горячие клавиши и состав панели инструментов подобраны достаточно удобно. В общем, безусловным лидером на данный момент оказался "пришелец с планеты KDE" как наиболее зрелый и продуманный HTML-редактор, за что и получает лавры победителя.

> Не можете решить, как вам лучше редактировать сайт - вручную или визуально? С Quanta Plus не нужно разрываться между двумя режимами работы!
Сводная таблица функций
| Работа с разными кодировками | Проекты | CVS | FTP | Автодополнение | Шаблоны | Горячие клавиши | Встроенный просмотр | Визуальный режим | |
| Bluefish | Да | Да | Да** | ||||||
| Quanta Plus | Да | Да | Да* | Да | Да | Да | Да | Да | |
| Screem | Да | Да | Да | Да | Да | Да | Да |
Примечания:
* - при помощи внешней программы, Cervisia
** - нередактируемые